Have you ever seen those “H1”, “H2”, “H3”, and so on, in your blog editor and wondered what on earth they mean?

In this post, we’re going to demystify these codes for you, so let’s dive right in!
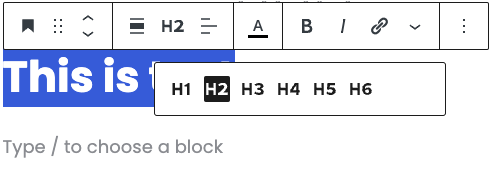
What Are H1, H2, H3… Anyway?
These labels represent different ‘levels’ of headings.
The “H” stands for “Heading“, and the number next to it tells you its level.
H1 is the top heading. This is the title of the blog post. Generally, there should be only one H1 in your blog post.
H2s are the subheadings. These are the “main headings” of your blog post. There can be as many H2s as you like.
If you need to break down an H2 subtopic into smaller parts, that’s where H3s come into play. The same idea applies to H4s, H5s, and so on.
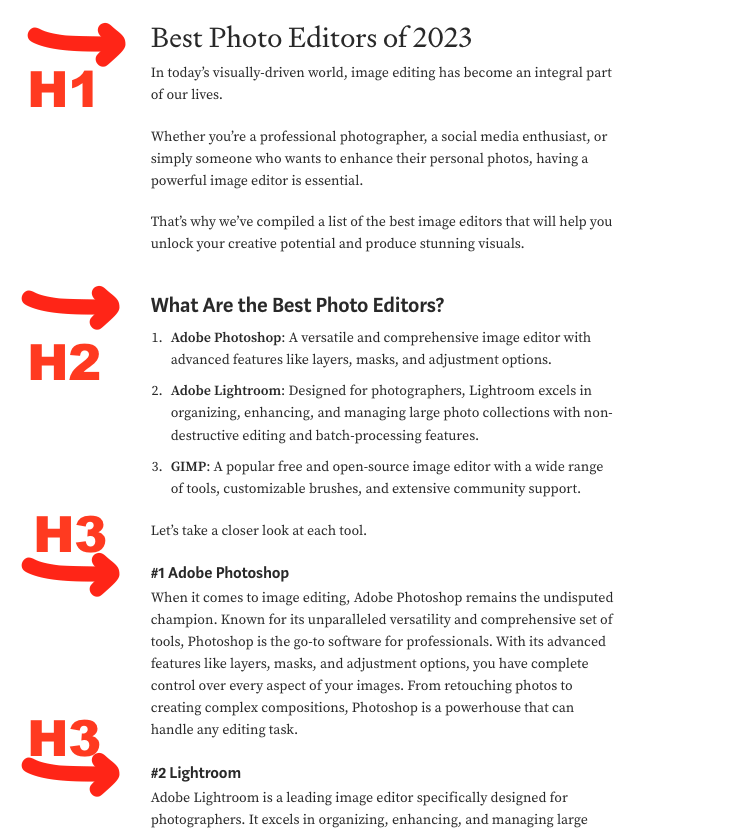
Here’s a screenshot of an actual blog post that illustrates this:

The heading levels allow you to split your blog post into smaller logical chunks of text.
Most of the time, your blog posts will only have H2s and H3s (and one H1 as the title). But sometimes with long-form content, H4s might be necessary.
What If You Use H3 Instead of H2?
Google uses headings (H1, H2, H3, etc.) to get a sense of your blog content.
In the grand scheme of things, accidentally using H3 instead of H2 won’t send your blog post into the internet abyss. It’s not a crucial SEO mistake.
But developing good habits in using headings correctly ensures your blog is reader-friendly (and understandable for search engines).
So use your H1s, H2s, and H3s where they’re supposed to be. It’s all part of crafting a well-structured, easy-to-read blog post.
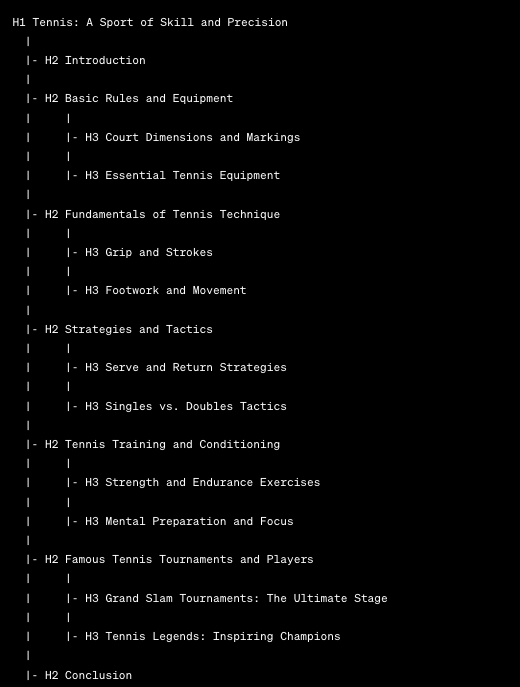
Here’s another illustration of the heading structure of a blog post:

And that’s it for the headings. Now you should have a good idea of what those are and how to use them.
Geek Alert: Where Did H1, H2, and H3s Come From?
Now that we’ve got the basics down, you might be wondering, “Where did these heading levels even come from?” Well, let’s take a quick detour into the history lane.
Our H1, H2, H3… friends were born with the creation of HTML (HyperText Markup Language), the standard language for creating web pages.
In HTML, different tags are used to structure and format the content.
For example, if you want to write a paragraph as HTML, you need to surround it with a P tag like this:
<p>This is a paragraph.</p>
Similarly, to create headings for HTML documents, you need to use the H tags (h1, h2, h3, and so on).
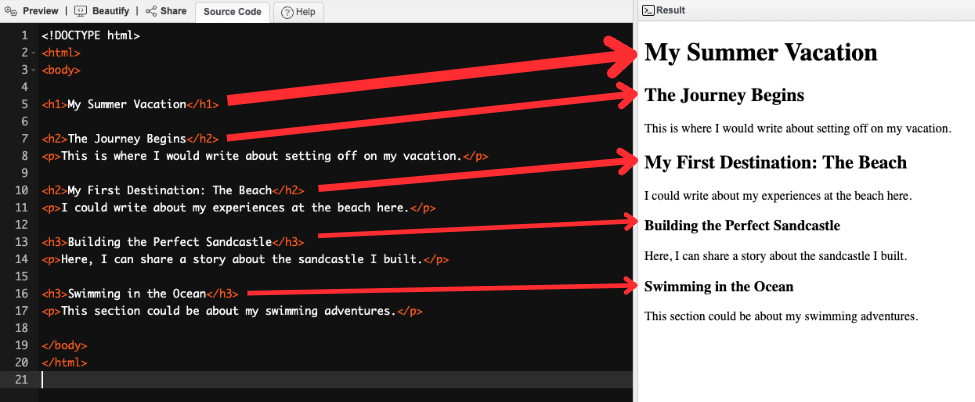
Here’s an example with an HTML document and the resulting web page side by side:

Wrapping Up
And there you have it!
Headings are like a roadmap for your blog – H1 for your title, H2 for main points, and H3 for smaller details.
Even if you sometimes mix them up, don’t sweat it! Aim for consistency, and with time, your blog will be both reader-friendly and Google-friendly.
Keep writing, you’re on the right track!
Make sure to read: How to Write Blog Posts that Rank High
