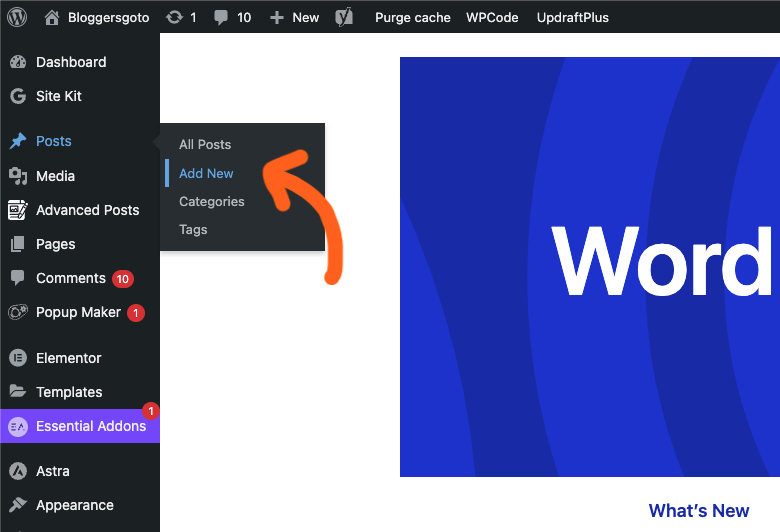
TLDR; You don’t write blog posts on Elementor. Instead, just open up your WP dashboard and click Posts > Add New.

But Why?
Elementor is a popular page builder that does seemingly everything.
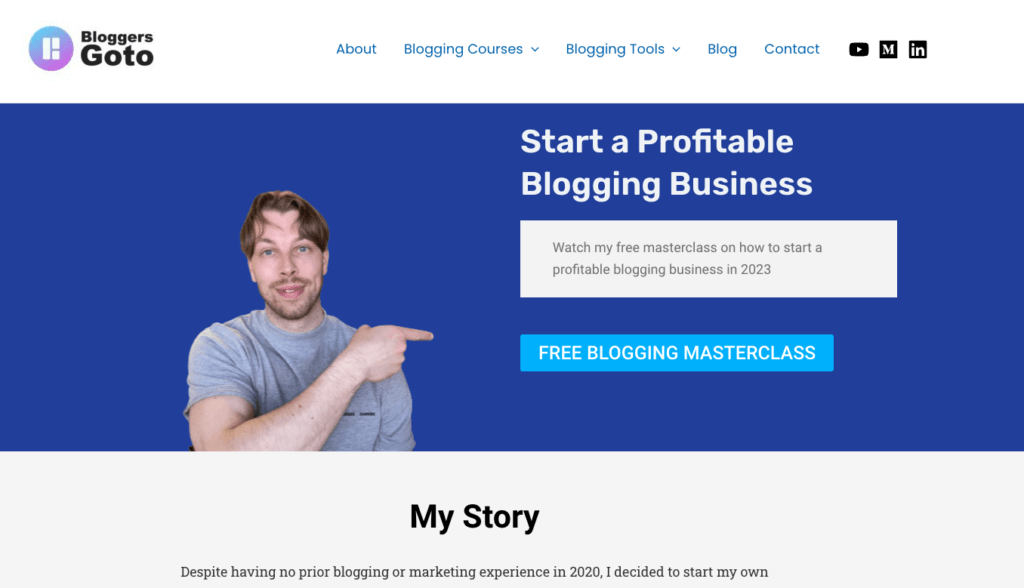
But in reality, Elementor is best for designing pillar pages for your websites, such as the home page, about page, contact, and so on.

The content of these pages won’t change. It’s almost like a one-and-done deal. You invest time in making those staple pages look great and then you leave them alone.
But blog posts work differently.
To build a successful blog, you need to write a ton of posts on your site. You will also need to update the older posts all the time.
This means you need a quick solution that allows for a fast workflow.
And basically, Elementor is simply not designed to handle the specific features that make up a dynamic blog.
The built-in blogging capabilities of WordPress are already great and built for exactly this.
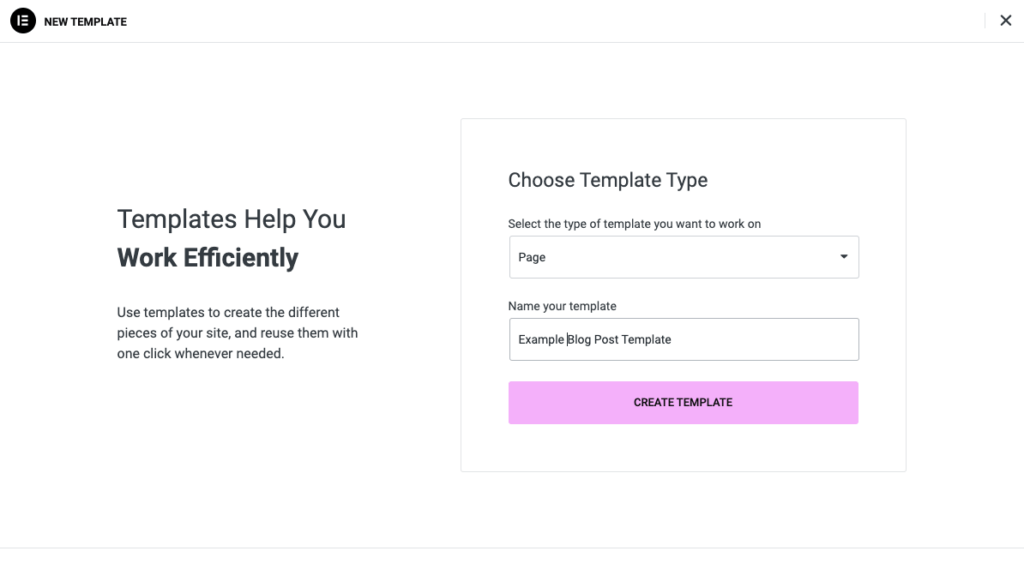
Use Elementor as Blog Post Template
Instead of writing blog posts in Elementor, you can design a theme for them.

Then, whenever you publish a post in WordPress, it will have the characteristic look you’ve designed in Elementor.

For example, you could make all your blog posts’ headings blue or images have rounded corners.
If you do this, you will still publish all your blog posts from WordPress. But then Elementor automatically applies the template to each blog post.
Should You Do It Though?
To be brutally honest, I’ve never designed a blog post with Elementor.
I think the default look in those free WordPress themes is always more than enough.
And if I’m even more honest, I wouldn’t even pay for page builders like Elementor before the site has a huge audience.
I always set up my blogs in 15 minutes and don’t worry about the design before the blog earns significant monthly income.
Anyways, if you want to learn how to design a blog post template, I’ve left a link to a video in the description that does exactly that.
Thanks for checking out this guide! Have a good day 🙂
